SMYT test
Test for SMYT company
1. Objective
In 2016, I was interviewed by SMYT and I was offered a test task. Interface requirements:
- The data for the grid is stored locally, not requested from the server.
- Clicking on the print icon should open a new page in the browser (any). Mouse hover shows a hint.
- After clicking on the delete icon, you should see a prompt with the text: "Do you really want to delete this record?" with the Yes / No buttons. When you click on "No", the prompt closes, when you click on "Yes", the record from the grid is deleted locally (from the store).
- The button displays a window with the grid of the list of documents in any format, the list is random.
- By clicking on any of the buttons it will open a window, inside of which there will be a form with one field and a "Save" button. When you click on "Save" a request is sent to any url, in the parameters of which, the name of the form field and its value.
Code requirements:
- The code must be as modular and scalable as possible. No hacks.
- It is desirable to show skills in using prototype inheritance.
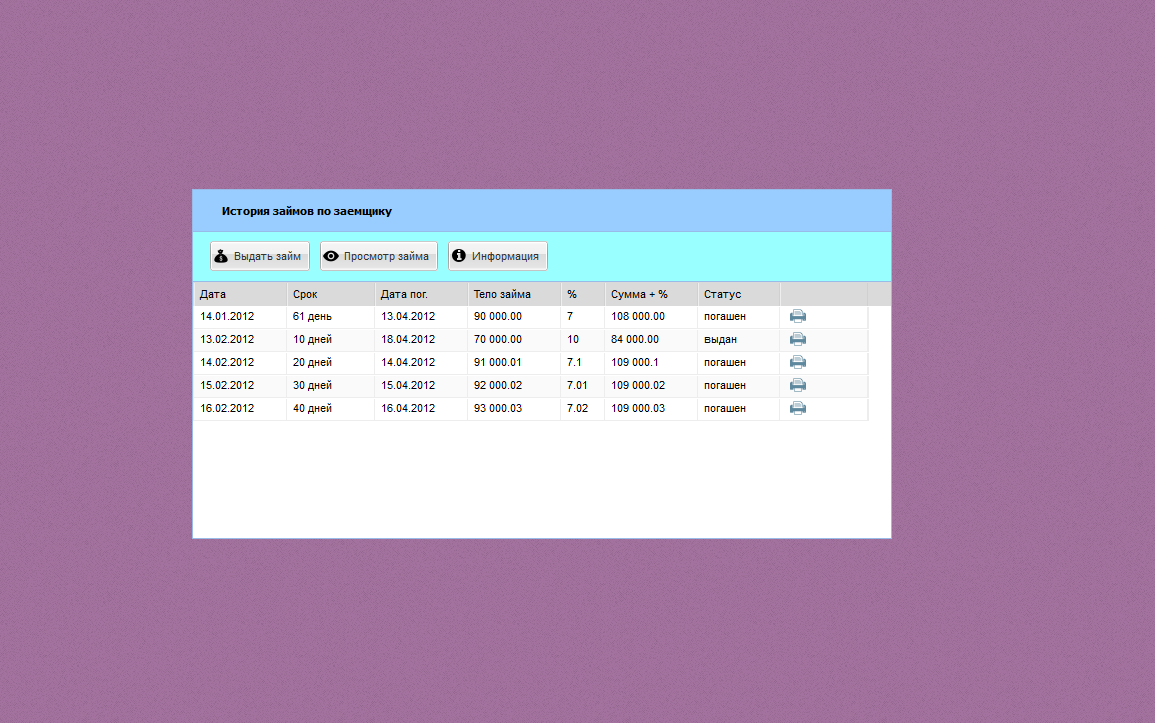
2. Result
A small web-application using the following techniques:
- Custom store with random data
- Base class extending
- Namespaces using
- Right components communication
- Some base ExtJS css classes overrides
- Source code structure
- AJAX sending
- Events using
- Custom xtype using
- Independent of column moving actioncolumn icons changing
- ...and many more
3. Experience
I got an experience with:
- ExtJS 3.4.1.1 frontend library based on JavaScript
- Git and submodules