SMYT тест
Тест для компании SMYT
1. Задача
В 2016 году я проходил собеседование в компании SMYT и мне было предложено тестовое задание. Требования к интерфейсу:
- Данные для грида хранить локально, не запрашивать с сервера.
- По клику на иконку печати должна открыться новая страница в браузере (любая). При наведении показывается подсказка.
- По клику на иконку удаления должен появиться промт с текстом: «Вы действительно хотите удалить данную запись?» и кнопками Да\Нет. При нажатии на «Нет» промт закрывается, при нажатии на «Да» запись из грида удаляется локально (то есть из store).
- Кнопка отображает окно с гридом списка документов в произвольной форме, список случайный.
- По нажатию на любую из кнопок открывать окно, внутри которой будет форма с одним полем и кнопкой «Сохранить». При нажатии на «Сохранить» отсылается запрос на любой url, в параметрах которого, название поля формы и его значение.
Требования к коду:
- Код должен быть максимально модульным и масштабируемым. Без костылей.
- Желательно показать навыки использования прототипного наследования.
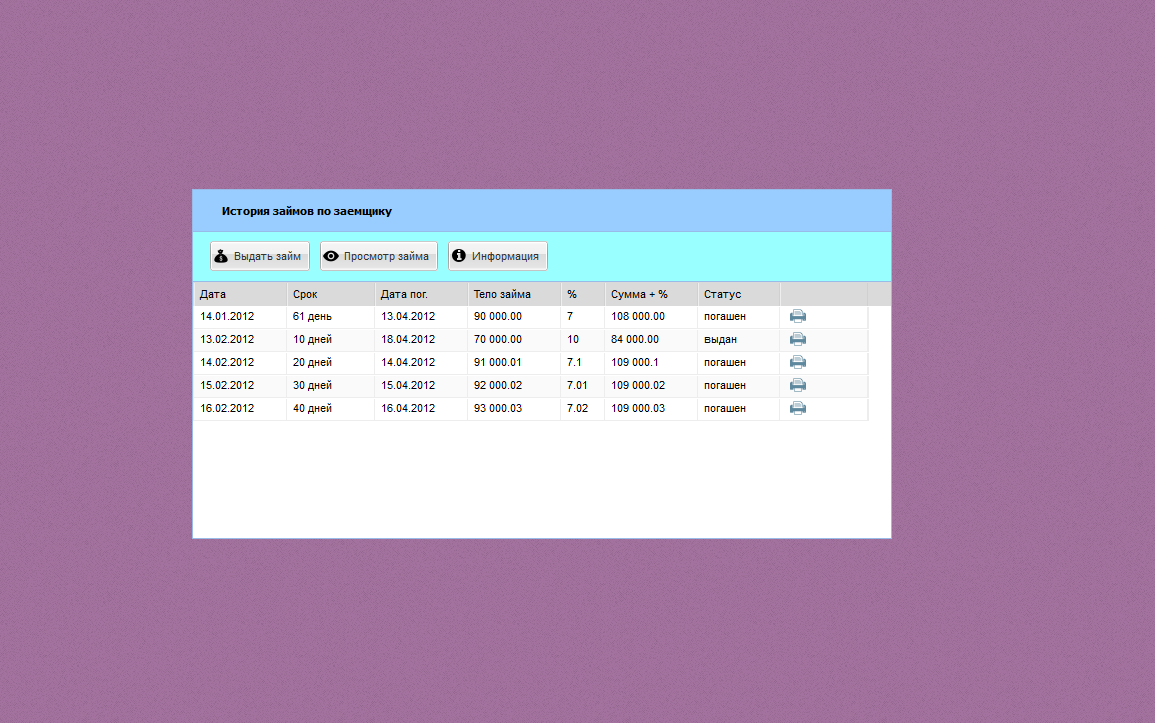
2. Результат
Небольшое веб-приложение с использованием следующих техник:
- Кастомный store с генерацией случайных значений
- Расширение базовых классов
- Использование пространств имен
- Правильная коммуникация между компонентами
- Перекрытие нескольких базовых css-классов ExtJS
- Хорошая структура исходного кода
- AJAX отправка запросов
- Использование событий
- Использование кастомных xtype
- Независимое от перемещения actioncolumn изменение иконок
- ...и многое другое
3. Опыт
Я получил опыт работы с:
- ExtJS 3.4.1.1 фронтенд библиотекой на основе JavaScript
- Git и submodules